こんにちは、お読みいただきありがとうございます。 ケン(@gootablog)です。
先日、自分のポートフォリオサイトを公開しました。
その際にGithub PagesというGithub社が提供している静的サイトのホスティングサービスを使いました。
Githubのリポジトリと取得した独自ドメインを使ってサクッと公開までできたのでそれを書いていきたいと思います。
目次
まずはGithubで公開用のブランチを作る

ここから新しいブランチを作ります。
無料プランの場合はパブリックリポジトリのみ、有料プランはプライベートリポジトリも公開できます。
Github pagesの公開設定をする
公開するための設定をします。
公開領域の設定

作成したブランチのsettingページを開きます。そのページの下の方にGithub Pagesと書かれた項目があるので設定していきます。
Sourceは公開するためのソースコードの場所を指定します。masterかgh-pagesというブランチのソースコード全体かmasterブランチの/docsディレクトリ以下を公開領域にすることができます。

HTML&CSSファイルとかならブランチ以下を公開範囲にするのが良さそう。Nuxt.jsなどビルドが必要なフレームワークでもビルドしたファイルのみを特定のブランチに上げるということもできます。が、より手軽なmasterブランチの/docsファイルを使う方法を選択します。
HTTPSの有無
HTTPSの適応は特にHTTPにする必要が無ければ適応しておきましょう。
独自ドメインの設定
今回はルートドメインで設定をしました。
ドメインはエックスドメイン![]() で購入・管理しています。
で購入・管理しています。
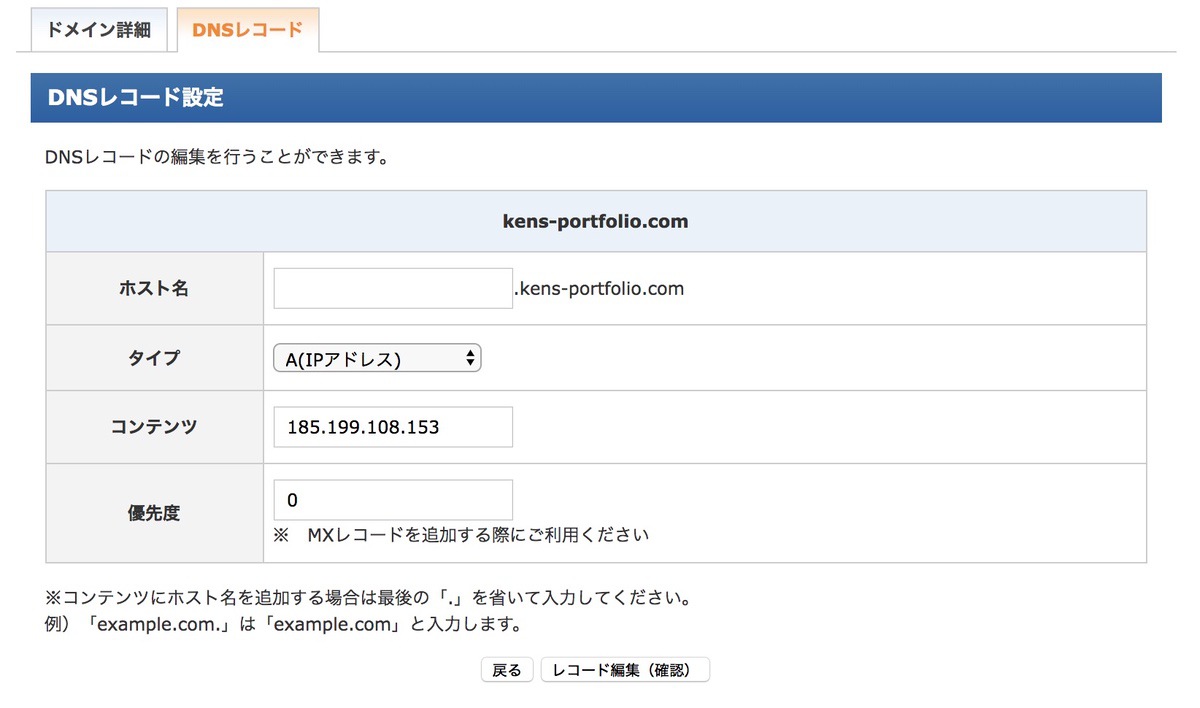
エックスドメインはAレコードをサポートしているので使用するドメインのDNSレコードをページへいき、
- ホスト名は空白
- タイプはA
- コンテンツは以下の4つ
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
- 優先度は0
にして登録します。

登録後はこんな感じ

もしALIASやANAMEが採用している場合はこちらを参考にしてみてください。
wwwやカスタムサブドメインの設定方法はこちらを参考にしてみてください。
About supported custom domains
独自ドメインを使わない場合
Github Pagesのドメインをそのまま使う場合はこんなドメインになると思います。
https://ユーザーネーム.github.io/リポジトリ名
ビルドしたものを含めてmasterブランチへプッシュ
今回は/docsディレクトリ以下を公開領域にしているので、ソースコードとビルドしたファイルを一緒にマスターブランチへプッシュします。
これで公開されれば完了です。
サクッと公開までできるので静的サイトを公開したい場合にはおすすめです。
