こんにちは、お読みいただきありがとうございます。 ケン(@gootablog)です。
少し前からNetlifyというサービスを耳にすることが増えました。自分も使ってみたいと思っていましたが、なかなか触れる機会がありませんでした。
先日、Github pagesで公開しているポートフォリオサイトをNetlifyに移行しようと思い立って初めて触りました。簡単ですぐに公開までできて驚きです。
本記事では
- Netlifyって何?
- どうやってサイトを公開するの?
という疑問に答えていきます。
目次
Netlify(ネトリファイ)とは
Netlify(ネトリファイ)は静的ページを簡単・高速でホスティングするサービスです。簡単に言うと、Vue.js(Nuxt.js)とかHTMLページをサクッと公開できますよ。というサービス。
個人で公開するだけなら無料で使えます。独自ドメイン、SSLも無料で使えるのはありがたいですね。
今回は自分のポートフォリオサイトをGithub PagesからNetlifyに変更しました。その際にどんな流れでNetlifyで公開したのかを解説していきます。
Netlifyの使い方を解説
まずユーザー登録をしましょう。
プロジェクトの作成

New site from Gitというボタンを選択。
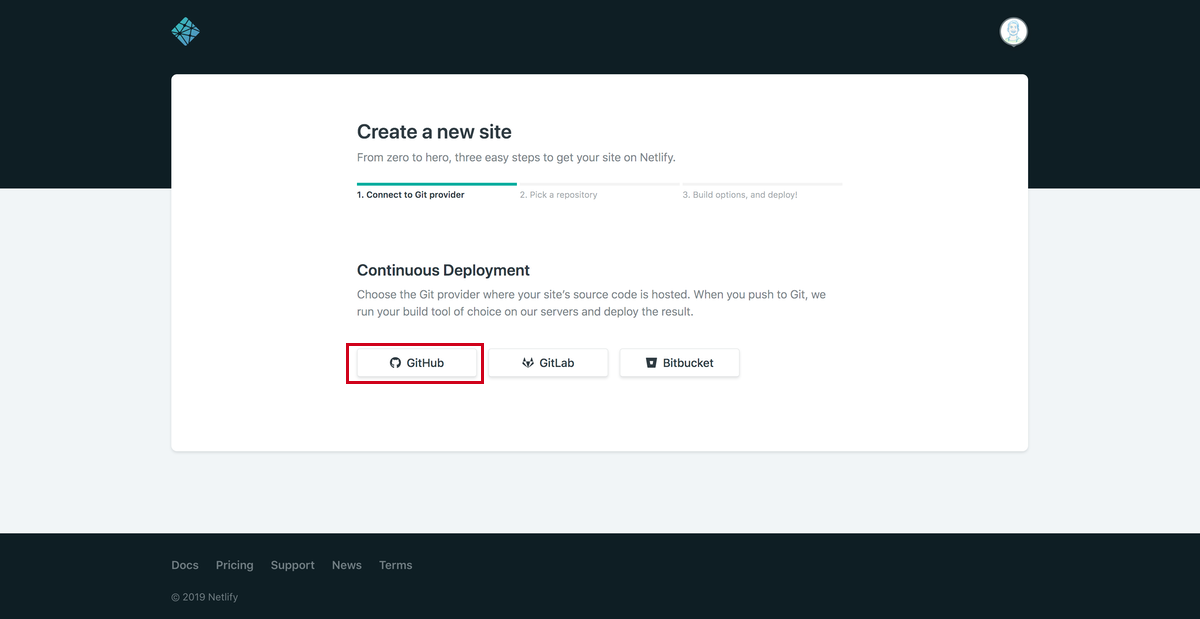
Git Providerの連携

使用するサービスを選びましょう。僕はGithubを選択しました。もしGithubと連携していない場合は認証をして連携しましょう。
リポジトリの選択

ホスティングするリポジトリを選択します。
ここでリポジトリのリストが表示されない場合は連携が間違っている可能性があります。ページ内のCan’t see your repo here? Configure the Netlify app on GitHub.をクリックして再度設定をしましょう。

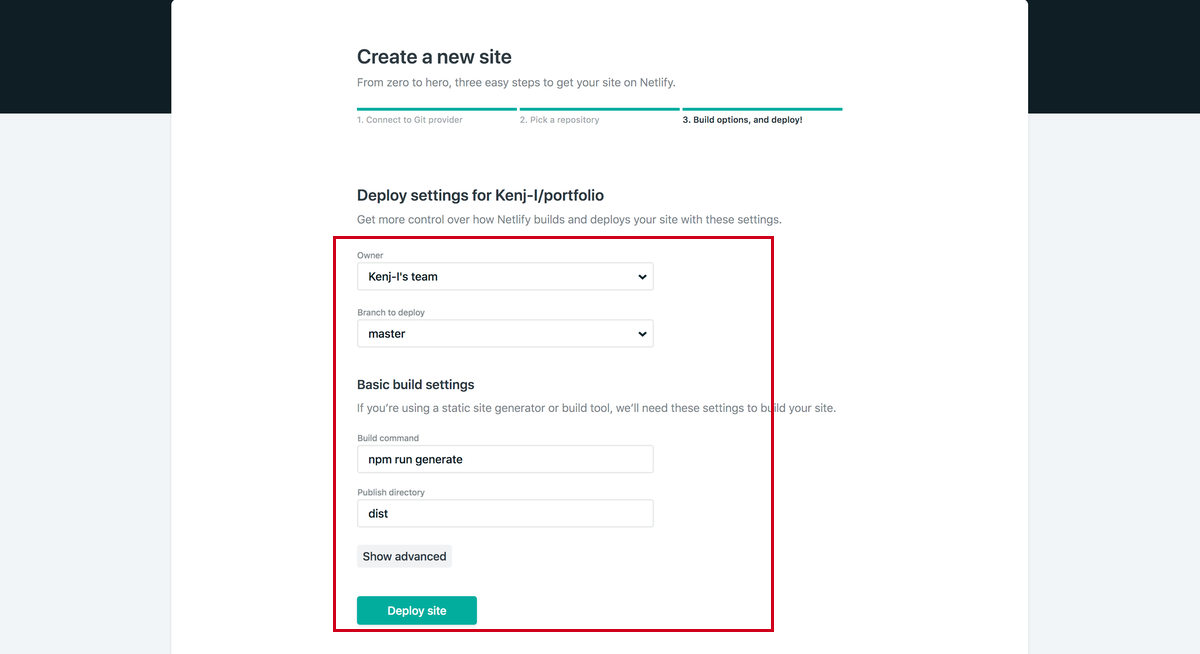
ビルドのコマンドを指定
まずはデプロイするブランチを選択しましょう。
そして、ビルドするコマンドを入力します。僕の場合は、Nuxt.jsを使用していてnpm run generateでビルドができ、distというディレクトリの中にビルドファイルが作成されるのでそれに合わせて入力します。

もしビルドが必要ないHTMLページなら無記入で大丈夫かと思います。
ビルド ・公開
これでDeploy siteのボタンをクリックすると、ビルドして公開されます。
独自ドメイン適用・HTTPSに変更
デフォルトドメインはNetlifyが生成したランダムのものになります。

独自ドメインを使用する場合はDomain Settingをクリック。
そうするとAdd custom domainというボタンがあるのでそれをクリックして使用するドメインを入力し追加します。


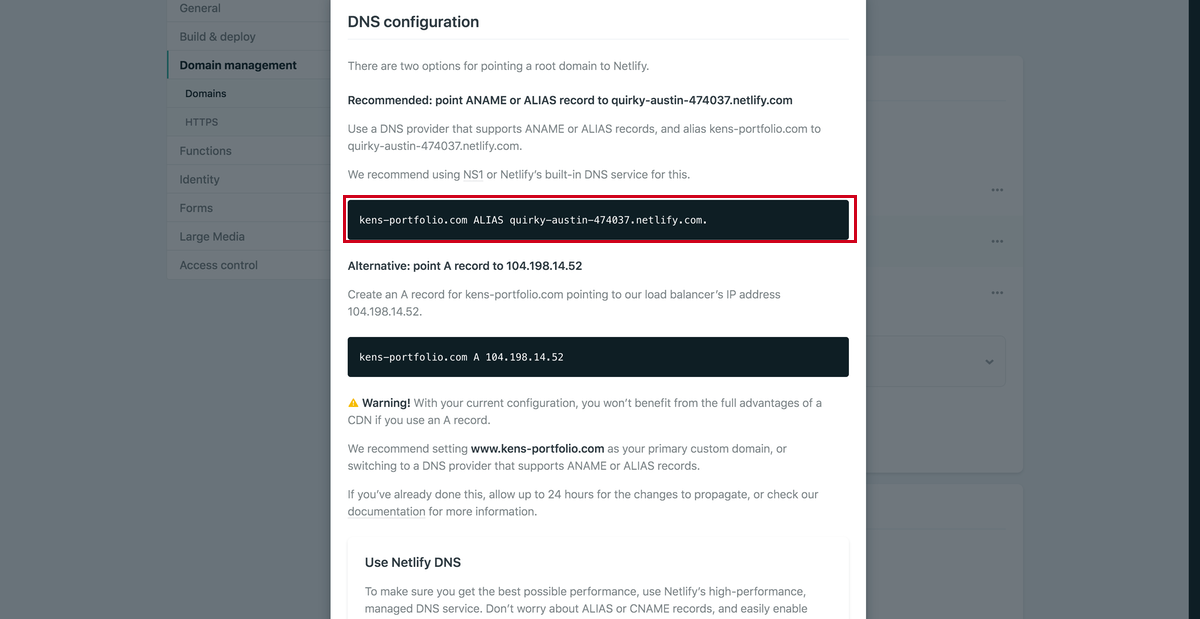
ドメインを追加したら、次にDNSという設定が必要です。Netlifyで使用しますよということをドメイン会社に伝えないといけません。なのでドメインを管理しているサイトでの設定も必要になります。

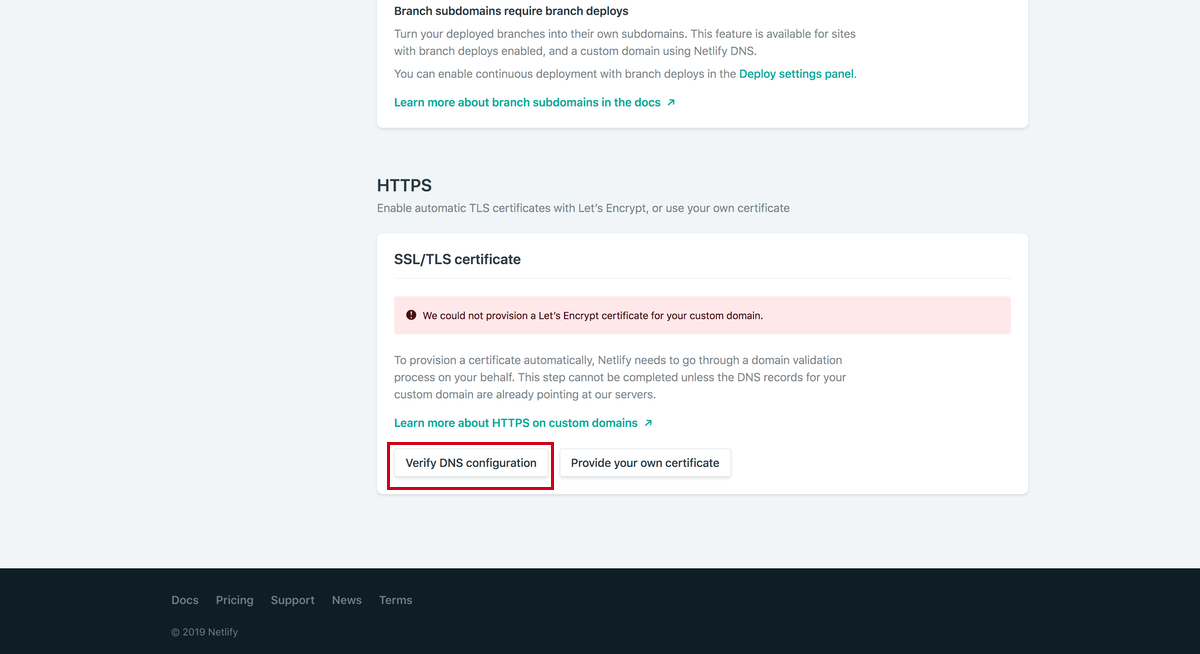
その設定が終わったら正しいか確認します。

その確認も取れたらSSLの使用をしようするためにProvision sertificationというボタンを押して設定しましょう。

これで独自ドメイン&SSLでサイトを公開することができます。
実際にNetlifyで公開しているサイト
ファンクションやフォームを使うこともできる
この他にもファンクションを使ったり、フォームを設置したりとバックエンドの機能もあるので興味がある人は見てみてください。
Functionsのドキュメント
Formについてのドキュメント
まとめ
実際に使ってみると5分くらいでサイトが公開できるので便利すぎますね。特に難しい設定もいらないので初心者の人も簡単に公開できるかと思うのでぜひ使ってみてください。
